MVC Architecture in Web Applications
AfterAcademy Tech
•
10 Aug 2020

MVC architecture has become an extremely common and favoured design pattern for creating web applications. Let us explore more and learn why is it so famous and preferred in the world of web design.
MVC stands for:-
✓ Model(M): Handles the data(database).
✓ View(V): Handles what the user sees(html, css, js).
✓ Controller(C): Acts as a mediator between view and model.
Most modern web frameworks in JS follow the MVC design pattern encouraging developers to write clean, structured code. It allows the developers to benefit all the benefits of modularity along with integrating a structure that accommodates multiple developers working on the same project.
MVC separates business logic and view logic.
Let us explore each term to understand in detail which components play what role in this architecture.
Model
- The
Modelcomponent deals with the data of the application. - This component is responsible for managing the data, logic, and rules of the application.
View
- Handles the User Interface(UI). This component typically consists of the html, css, and static js files.
- The view component is used to attach and trigger user events but the event handling comes under the domain of the
controller.
Controller
- The primary responsibility of a controller is to handle the events triggered by user input and also acts as a mediator between the view and model.
- In other words, the controller contains client-side specific logic.
- The controller provides various functions based on events that can be triggered and then contacts the
modelfor reading/updating data and presents the new information toviewcomponent to be shown to the user.
Note: A router handles the HTTP requests or events towards the function in the controller that handles them. Now let’s understand their working properly.
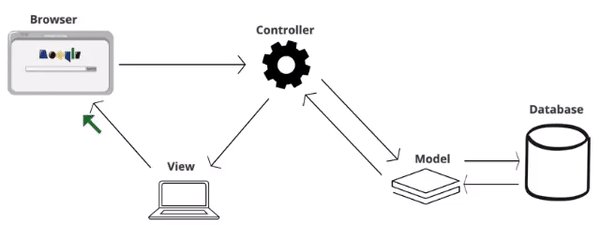
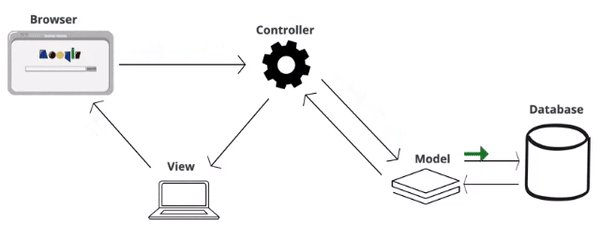
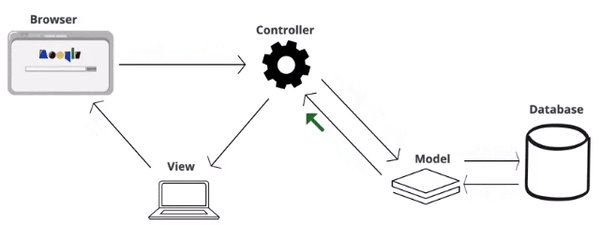
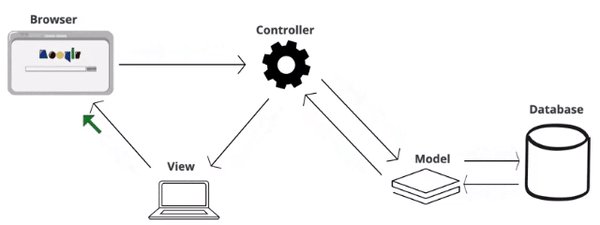
▹ The user interacts with the browser. [Triggers event]
▹The browser then sends a HTTP request to the web-server.
▹The router gets a HTTP request from browser and directs it towards the controller.
▹The controller than interacts with model to modify/read data from the database.
▹The new information is then passed onto the view which changes its state accordingly and sends it back to the browser for the user to see.

Directory Structure
A common way to implement this architecture is to have the files for respective components in different folders. A very basic directory structure for a project created as per MVC architecture might look something like this →
project-folder
│
├───controller
│ controller.js
│
├───model
│ db.js
│
└───view
│ home.html
│
└───index.js(entry-point to project)
Note: Obviously the file-names could be anything and the folder structure might differ a little too. In most cases, there are more folders too containing static files, resource files, cache, routing, etc.
- The
modelfolder contains the schema for the database, functions to access it and might also contain configurations to connect to the database. (Most developers prefer to have the file to connect to the database separately in a different folder. Its a design preference depending on the developer) - The
controllerfolder contains various event handlers and has access to functions inmodel. - The
viewfolder contains the html, css and js files for viewing. Again, most developers prefer to have css, js files in a separatestaticorassetsfolder.
Conclusion
The MVC(Model-View-Controller) is a three-component architectural design each having its own role.
✦ Model handles data
✦ View handles User Interface(UI)
✦ Controller mediates between model and view.
MVC has following benefits for the user →
- Modularizes the application
- Scalable coding design
- Separates business logic and view logic
- Allows simultaneous work between developers who are responsible for different components (such as UI layer and core logic).
Please post your feedback in the comments below.
Happy Learning!
Written by AfterAcademy Tech
Share this article and spread the knowledge
Read Similar Articles
Janishar Ali
Design NodeJs Backend Architecture like a Pro
Node.js backend architecture in Typescript. Learn the concepts behind building a highly maintainable and performant backend server application in ExpressJs. Implement a blog platform - role based APIs using JWT. ExpressJs, Mongodb, Redis, Joi, and Jest

AfterAcademy Tech
Binary Search Tree: Introduction, Operations and Applications
Binary Search Trees is one of the most important variation of binary tree and is extremely useful in practical applications. The blog discusses the operations and applications of this powerful data structure

Janishar Ali
Android MVVM Architecture for A Production Ready App
Android development has gone through a rapid change over the past couple of years. Key milestones include Kotlin, Architectural Components, Coroutines, Compose, AndroidX, Navigation, and DataStore. This article discusses the latest version of the MMVM architecture.

AfterAcademy Tech
Applications of Hash Table
Hashing is a way to store data into some data structure (generally Hash Table is used) in such a way that the basic operations on that data i.e. the insertion, deletion, and searching can be performed in O(1) time. It is one of the important concepts that every programmer and developer should know. In this blog, we will know some of the applications on Hash Table.